14-05-13
10 extensões do Chrome essenciais para designers

Confira as extensões para instalar no seu navegador e aumentar a sua produtividade.
Você usa o Chrome como o seu navegador padrão? Migrou do Firefox para ele por ser mais rápido e por não reiniciar toda vez que uma extensão é instalada?
Então confira esta lista das 10 extensões mais legais da Chrome Web Store, gratuitas, para facilitarem sua vida, querido designer.
Uma seleção especial para aumentar a sua produtividade no trabalho. Seja ele na agência ou em casa.
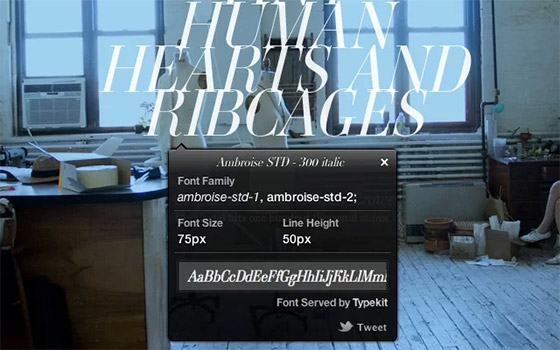
1. What Font?

Você pode descobrir fontes utilizadas em sites simplesmente passando o mouse sobre elas. Basta que estejam “embedadas” no código (web fonts). O What Font? suporta inclusive Typekit e Google Font API. Que tal descobrir a fonte usada no Cutedrop?
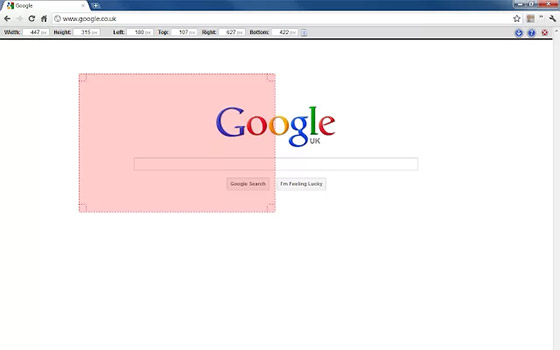
2. Page Ruler

Para descobrir as dimensões em pixel de qualquer elemento em uma página da internet. Basta arrastar e soltar a régua, e uma barra aparece no topo do browser, informando altura, largura e posição.
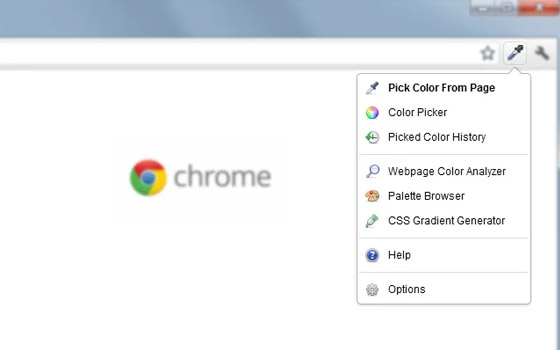
3. Colorzilla

Apesar do nome, esta extensão não é exclusiva para o Mozilla Firefox. Com ela você pode usar a ferramenta Eyedropper para obter informações sobre cor de qualquer ponto da página web. Inclusive de objetos Flash. Ela também exibe dados mais completos, como paletas, geradores de gradientes em CSS e um histórico de cores analisadas.
Opções: Eyedropper e Palette
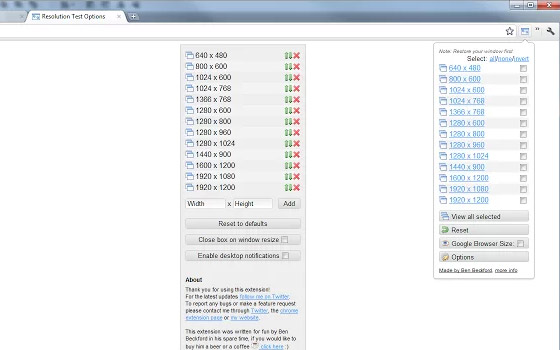
4. Resolution Test

Para os amantes do design responsivo, esta extensão é indispensável. Redimensione seu navegador para diferentes resoluções e veja como fica o layout.
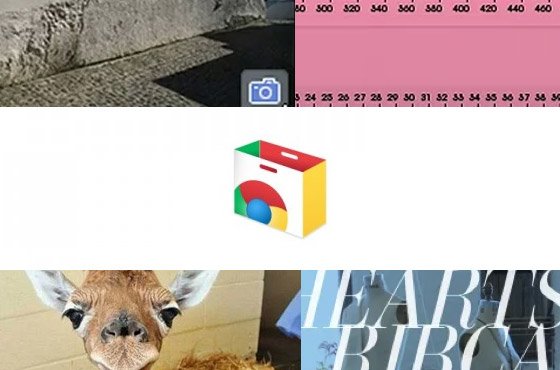
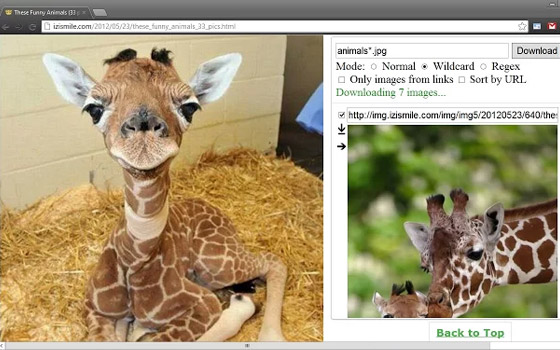
5. Image Downloader

Nada de ficar clicando com o botão direito. Esta extensão mostra todas as imagens de uma página, inclusive as exibidas dentro de sliders, com a opção de baixá-las. Mas, por favor, use com ética e carinho, respeitando os créditos.
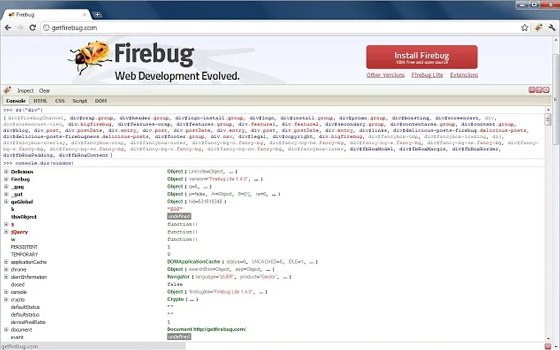
6. Firebug Lite

Essencial para analisar o HTML e CSS de qualquer página web e testar mudanças, simuladas em tempo real.
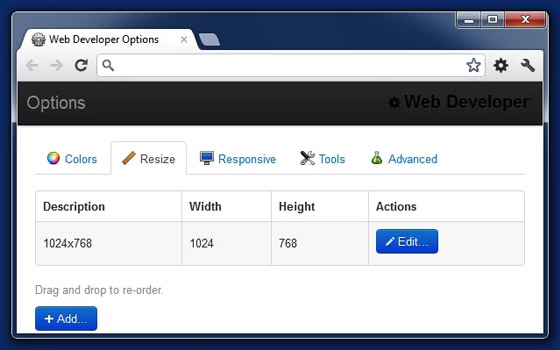
7. Web Developer

Um pouco de tudo. Informações sobre cores, CSS, Javascript. Opção de redimensionar a janela, habilitar e desabilitar estilos e imagens.
8. Screen Capture

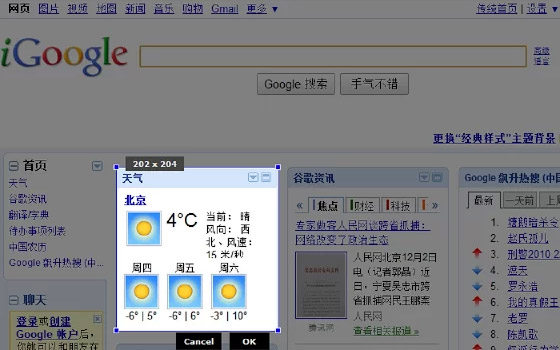
Uma opção para quando o Print Screen do seu teclado não é suficiente. Captura de área visível da tela, página inteira e seleção.
Opção: Pixlr Grabber
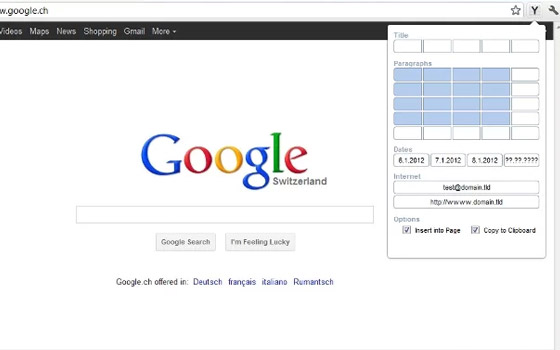
9. Yet Another Lorem Ipsum Generator

Um gerador de dummy text para marcar o seu layout. Uma discreta janelinha permite a seleção de quantidade de texto, para copiar para sua área de transferência.
Opção: Corporate Ipsum
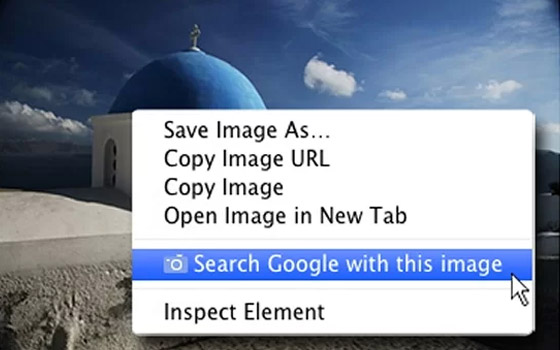
10. Search by Image

Viu uma imagem em um site e quer pesquisar no Google mais informações sobre ela? Em vez de salvar a imagem no seu computador, acessar o Google Images e arrastar e soltar o arquivo para lá, esta extensão simplifica todo o processo.
Curtiu? Basta instalar e aproveitar. Nem precisa fechar o Chrome e sair do Cutedrop.