13-07-10
Xenofobia às avessas

Uma reflexão sobre a mania brasileira de supervalorizar o que vem de fora e deixar o ouro do país de lado…

05-07-10
The music scene
Vídeo altamente psicodélico produzido por Anthony Francisco Schepperd para a banda Blockhead’s. A música é “The music scene” e mostra o mundo dominado pelas Tvs. Esteja disposto a ver muitas cores e abstração. ![]()

31-05-10
Miscelânea musical #2

Aí vai a segunda miscelânea musical do Cutedrop, no mesmo esquema do primeiro: músicas legais com clipes que nem tanto, clipes legais com músicas mais ou menos, músicas boas e clipes legais. Sem preconceito de idade, clipe novo e clipe velho. Só não rola música ruim com clipe ruim
La Roux – Bulletproof
Squirrel Nut Zippers – Ghost of Stephen Foster
The All American Rejects – Gives you Hell
Marina and the diamonds – American Dreams
Florence and The Machines – Kiss with a fist
19-05-10
Google Fonts API

Não vou dar esta notícia dando piruetas de surpresa porque a gente sabe que o rola de invenção por aí acaba sendo englobada pela Google mesmo. Mas que é legal, é.
Bom, o que a Google está criando agora é o Google Fonts API, ou seja um API que permite que você insira fontes diferentes das padrões para web, as conhecidas Arial, Georgia,Verdana, Tahoma etc etc, sem ter que colocar isso como imagem. Sabe quando você quer colocar um título em uma fonte diferente, tipo Monotype Corsiva ( nãããããããooo!), mas pra isso você precisa recortar a imagem do texto escrito com esta tipografia e inserir no site? E o texto na verdade é uma imagenzona não selecionável?
Bom, você pode se perguntar, mas o que que tem meu título ser uma grande imagem? Eu não sou radical a ponto de xingar você de herege do HTML, até porque sou designer e sei que essas fontes de sistema não ficam com aquele aspecto de Sharp ou Crisp do Photoshop… Mas o lado bom é que um texto realmente reconhecido como texto numa página da web conta pontos para o SEO do seu site, facilitando sites de busca para que achem você!
Voltando… um API de fontes permite que a tal família tipográfica não-padrão seja embedada no código e que seus textos possam ser lidos em Monotype Corsiva (urgh!) mas 100% selecionáveis e editáveis. Lindo não? Se não fosse em Monotype Corsiva, lógico.
Bom, mas tudo seria mais lindo se este embedamento da fonte não fosse meio complicadinho e pesado. APIs aos montes foram criadas para isso. Mas muita gente ainda não conhecia ou sofria um pouquinho pra fazer o lance funcionar.
A inovação da Google está em ter uma biblioteca exclusiva de fontes, deixando o código bem mais simples, fazendo com que a parte de embedar a fonte no código seja pulada, sendo necessária somente uma linhazinha de código para fazer a letra diferente aparecer, leigamente explicando. Um facilitador e tanto!
O chato é que a biblioteca de fontes do Google é ainda beeem restrita.
Veja aqui um vídeo explicando como que funciona (em inglês)
Dica do @fracazo
Quer dicas de como usar bem a tipografia no seu projeto? Olha este artigo aqui, que legal.
10-05-10
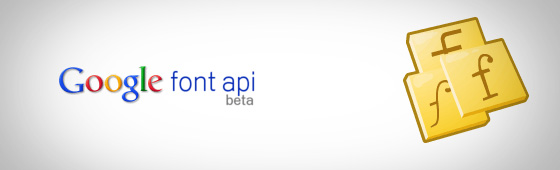
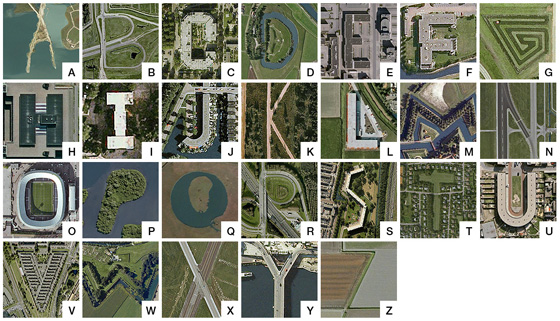
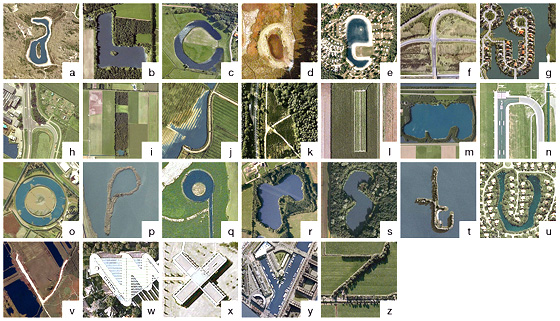
Alfabeto no Google Earth
Não sei se é uma sacada muito boa ou se é muito tempo livre na vida pra navegar pelo Google Earth, mas sei que Thomas de Bruin conseguiu reunir o alfabeto completo em caixa alta, caixa baixa, numerais e pontuação só observando a Holanda por satélite. Você pode ver mais no seu Flickr.
Agora, não é exclusividade do nosso amigo Thomas catar letras no mapa. Tem outros exemplos por aí, como este no DeviantArt, ou este aqui mais simples num site. Mas vamos combinar que este da Holanda está super completinho, né?



07-05-10
No mundo perfeito

No mundo perfeito, os milhos de pipoca todos estouram, os pares de meias ficam sempre juntos, as pessoas respondem imediatamente aos emails.

07-05-10
Miscelânea musical #1

Segue uma listinha de clipes novos por aí, ou simplesmente músicas que me inspiraram nestas últimas semanas. Bom, nem sempre os clipes novos são músicas que inspiraram, e nem sempre as músicas que me inspiraram são clipes novos. Blargh, enfim, uma miscelânea eclética. Enjoy. ![]()
Clutchy Hopkins – Verbal Headlock
Wakey!Wakey! – Light Outside
Martin Solveign – Something Better
Hanson – Thinking ’bout somethin’
Nine Black Alps – Unsatisfied
BEP – Imma be Rocking that body
Beyonce – Why don’t you love me
The Pack A.D. – Making Gestures
04-05-10
Pintando a referência

Sabemos que vários artistas usam um modelo vivo como referência, certo? Agora usar o modelo vivo como suporte para a pintura é novidade de Alexa Meade.

29-04-10
Homenagem ao disquete em (fim de) vida

O que aconteceu com o nosso querido e velho disquete? Ele morreu, mas ficaram as homenagens.

20-04-10
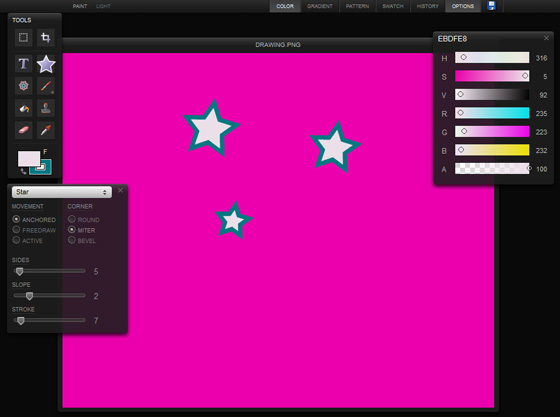
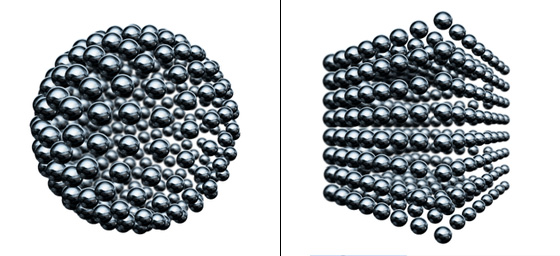
Not your mother javascript
O título deste post não foi criado por mim. Foi criado por gente muito louca que faz vários experimentos com códigos para o Chrome. Graças a nossos amigos geeks podemos ver coisas que não dá pra acreditar que é só no código. Até cliquei com o botão direito sobre algumas experiência pra ver se aparecia os créditos do Flash, mas nem apareceu. #frustrei.
Esse site não é de todo novo, mas surgem loucuras novas a cada dia, como ferramentas para desenho, visualizações 3d de objetos e até Pong com janelas do browser. Visita lá!