01-08-11
Adobe Edge e as novas tendências

Já que é uma tendência universal que menos sites em Flash sejam feitos por aí e muito mais efeitos e transições com uso de HTML e CSS, a Adobe, mãe do Flash, resolveu gerar um outro filho mais novo adaptado à nova era: o Adobe Edge.
A grande mãe Adobe parece que tirou um pouco do foco das suas atenções para a briga entre Flash e gadgets da Apple e resolveu dar uma volta pelas ruas mais movimentadas da internet. Afinal não adianta ficar brigando contra toda uma nova geração de desenvolvedores ansiosos em fazer o mundo um lugar mais web standard.
Pensando nisso, a Adobe lançou a fase experimental do Adobe Edge, que funciona como um “Flash” do HTML.
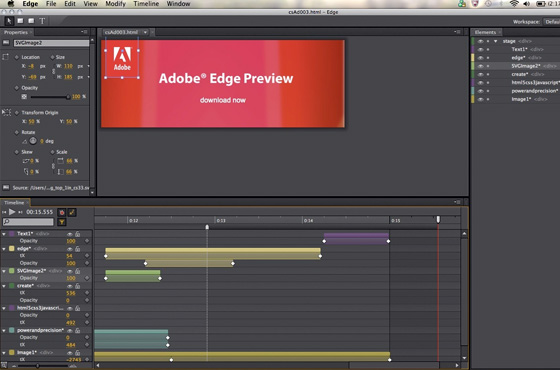
Paradoxal? Nem tanto. O Edge tem timeline, efeitos prontos de animação e transição e permite a importação de imagens em formato .gif, .jpg, .png e .svg , com a diferença de que não é gerado um .swf no final. Ele faz todo o trabalho usando HTML, CSS e JavaScript. Ah e as animações, claro, funcionam muito bem em iPhones, iPads, Firefox, Chrome e IE9 ( nada de IE6!!!). A interface lembra um pouco o After Effects, em questão de cores e posição das caixas de ferramentas.
O novo recurso da Adobe só funciona em Windows Vista ou no atual Win 7.
Se você duvida do que o Edge pode te ajudar a fazer, dá uma olhada nesta página onde você pode baixar a versão demo do preview.
Interessante ver como a Adobe conseguiu absover as tendências do mercado e criar um produto que dá uma furadinha no olho de outro produto dela mesma. Família é assim mesmo, né? Essas brigas entre irmãos nunca foram fáceis.
Dá uma olhada no vídeo abaixo pra ver o Edge em ação (ing).


Exemplo de animação feita com o Edge - http://labs.adobe.com/technologies/edge/resources/