

E se as letras pudessem se mover na tela, sem precisar de vídeo ou de nenhuma interferência do velho Flash?
Anitype é um projeto que faz parte da galeria do Chrome Experiments, que permite que caracteres sejam animados através de JavaScript.

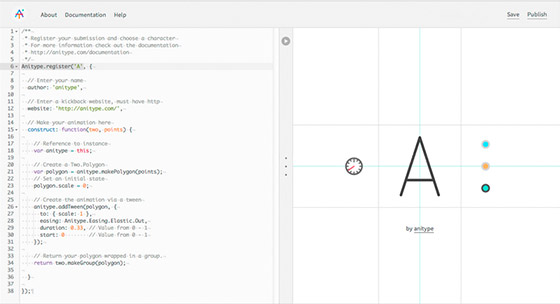
Como funciona?
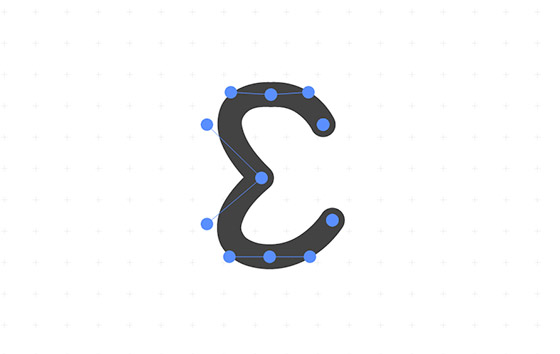
Vale qualquer coisa dentro de 1 segundo de animação disponível para cada caractere. Através de pontos que servem como eixo e alguns parâmetros de transformação, como translate,rotate, scale, e vertices, é possível colocar a letrinha pra mexer, como quiser.
Tem que sacar um pouquinho de javascript pra brincar, mas você não está sozinho: a documentação do Anitype é bem completa e didática.

A experiência é possível graças ao Two.js, um API de desenho bidimensional voltado para navegadores modernos, que pode ser baixado aqui.

Quer ver o que já foi feito? Dá uma olhada na galeria do Anitype.






Deixe um comentário