
Criatividade musical é um talento. Agora, criatividade musical + código HTML é genial! Ok, é inútil, mas é fantástico!
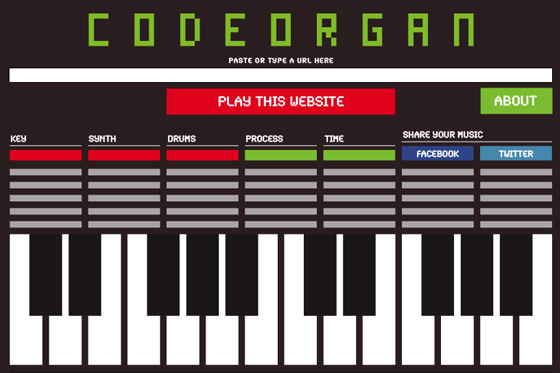
Codeorgan transforma o seu site em música. Mas como isso seria possível?! Agora que é a parte da nerdice alheia:
- O Codeorgan identifica o <body> do seu HTML e tudo que está dentro de <body></body> vai passar pelo filtro do algoritmo do mal.
- O algoritmo do mal remove todos os caracteres que não sejam notas musicais dentro da escala pentatônica musical. Acredito que que sejam os caracteres diferentes de C, D, E, F, G, A, B, que equivalem às setes notas musicais.
- Depois de formada a pauta musical com os caracteres que restaram do body, é hora de pensar nos instrumentos e ritmo que o algoritmo do mal também vai definir.
- O sintetizador vai ser escolhido baseado na quantidade de caracteres que tem no seu HTML.
- E o loop da batida é definido pela razão entre a quantidade de caracteres total da página e os que são reconhecidos como notas musicais.
Pronto, agora você sabe como seu site vira música.
A criação é da DLKW e eles não devem ter visto o sol até concluir o projeto.
Ah, aqui está o widgetzinho para testar agora o Codeorgan tocando o código do Cutedrop.
Ok, ficou horrível. Concordo. ![]()





Deixe um comentário