
Como escolher a tipografia adequada para o seu projeto web?
Post escrito por Danielle Macedo, marketing na BaseKit.
Todos nós sabemos que tipografia é um elemento fundamental do web design, que tem uma grande influência sobre o processo de comunicação com usuários. Mas como escolher a fonte adequada para um site com tantas opções disponíveis por aí?
Para ajudar na hora da indecisão
Com toda esta variedade, é normal que você fique confuso sobre qual tipografia usar.
Para tentar auxiliar os web designers na tarefa de escolher uma fonte adequada, o Google criou um serviço que é uma verdadeira mão na roda. O Google Web Fonts é uma biblioteca de fontes que podem ser utilizada em seus sites e visualizadas por qualquer internauta sem a necessidade de baixá-las para suas respectivas máquinas. Hoje a biblioteca conta com mais de 500 opções de fontes e o melhor de tudo: gratuito para os usuários. Existe também a opção do Typekit, que tem opções gratuitas para teste, e versão pro, para sites mais robustos.

Além do Google Web Fonts, existem diversos sites sobre tipografia, tais como We love Typographye o Typography Served. Estes sites são ótimos para ajudar você a encontrar inspiração!
Lembre-se!
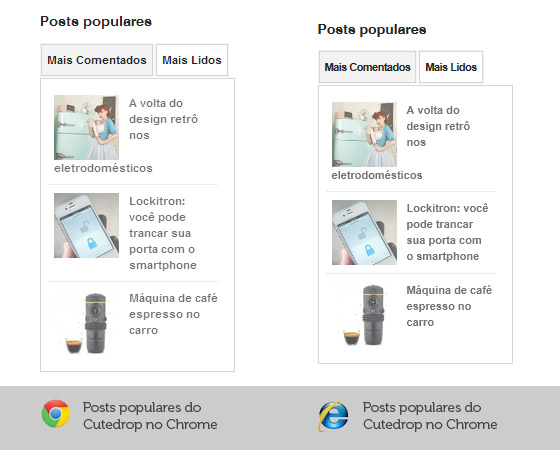
Diferente do designer gráfico, o web designer tem que lidar com o desafio de não ter total controle sobre como seu texto vai aparecer na tela – usuários podem, por exemplo, alterar a fonte que você selecionou e o seu formato. Outro problema é que o seu site pode ter uma aparência diferente de acordo com cada navegador.
Portanto, um dos primeiros pontos que você deve ter em mente ao criar um site é usabilidade: sua tipografia deve ter um visual agradável e ser fácil de ler em qualquer configuração.

Além disso, há outros fatores que precisam ser levados em consideração, tais como:
Tamanho
Os tamanhos de fonte dependem do layout e conteúdo de cada site – não existe uma receita de bolo para que você possa escolher um tamanho de fonte adequado para a sua página. Entretanto, o tamanho padrão para títulos varia entre 18 e 29 pixels e entre 12 e 14 pixels para o corpo do texto.
Contraste
Contraste é a diferença entre a cor do texto e o seu plano de fundo. Um texto na cor preta com um fundo branco, por exemplo, oferece mais contraste e faz com que seu texto pareça de maneira mais clara possível. Evite usar combinações de cores que dificultem a leitura do usuário, utilizando tonalidades distintas para a fonte e plano de fundo do site.

Vale a pena dedicar algumas horas do seu trabalho para selecionar a tipografia certa para cada site pensando nestas dicas. Esta escolha agrega valor e personalidade ao seu trabalho!
Post escrito por Danielle Macedo, marketing na BaseKit. Quer enviar seu post? Saiba mais.






Comments (1)
Vitor Ussuisays:
13 de novembro de 2012 at 23:19Pensando na acessibilidade, 12 px para o corpo de um texto é muito pouco. 14 ou 16 px seria o ideal, dependendo da interface.