

Será que o seu site é responsivo mesmo? Com um clique você vai tirar suas dúvidas.
Falar sobre sites responsivos não é mais novidade pra ninguém. Aliás, em uma era em que o acesso à internet via smartphone superou o acesso via desktop (pesquisa realizada em 2015: fonte), criar um site com suporte à plataforma mobile é mais do que bonitinho: é obrigatório.
Mas, criar um site responsivo não é somente esticar ou encolher os elementos da interface: é pensar em como o usuário se comporta em cada dispositivo e como as informações vão aparecer, considerando a hierarquia das informações e a resolução de cada tela.

Após considerar cada um destes fatores e trabalhar a funcionalidade junto com uma equipe de desenvolvimento, o que mais fica faltando no seu projeto?
Testar tudo, lógico.
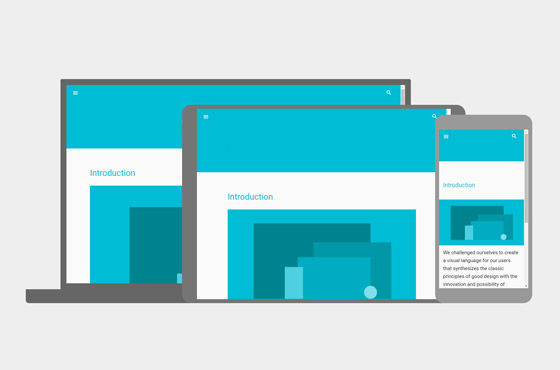
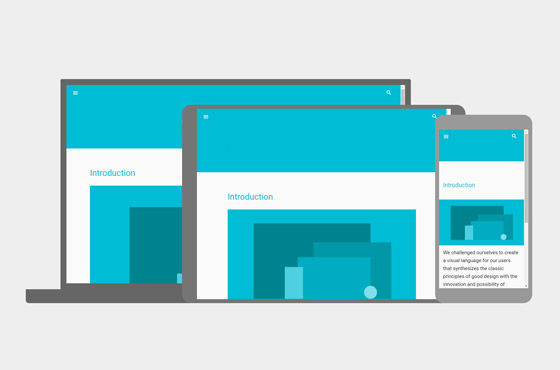
E, para testar se cada versão do seu projeto web funciona bonitinho no smartphone, no tablet e no computador, o Google disponibiliza uma ferramenta chamada Resizer, que junta tudo em um site só. Você pode digitar a URL do seu site e ver como ele se comporta nas diferentes resoluções, com navegação independente em cada uma delas. Sem pagar nada por isso.

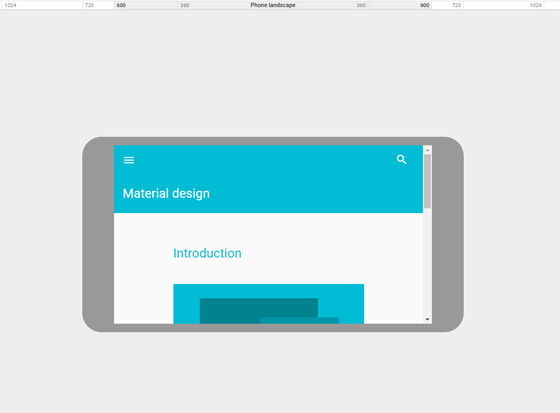
Ao clicar nos ícones na barra superior do site, você tem acesso a diferentes resoluções de computadores e smartphones, estes últimos nas versões landscape e portrait (horizontal e vertical).

Uma mão na roda pra quem não quer ficar com diversos dispositivos ligados ao mesmo tempo.






Deixe um comentário