25-11-11
10 sites incríveis com Parallax Scroll

Existem muitas formas criativas de usar o clássico scroll do seu navegador. Uma delas está em um recurso muito interessante chamado paralaxe.
Já foi tempo em que o site tinha que ser feito dentro de uma caixinha 800 x 600 px para evitar o scroll. Graças ao costume dos usuários com os super úteis mouse wheels e aos muitos recursos de jQuery e atualmente, do HTML 5, a rolagem de páginas passou a ser vista como uma alternativa criativa para a navegação.
Um dos tipos mais interessantes de scroll que, particularmente eu acho, é o Parallax Scroll.
Explicando: a paralaxe é quando um objeto parece estar em posições diferentes em relação ao fundo quando visto por observadores em lugares distintos. Traduzindo isso para o mundo digital, é a ilusão tridimensional que existe quando ao movimentar uma página, objetos dispostos em camadas distintas se movem em velocidades e perspectivas diferentes.
Veja alguns exemplos de sites que se aproveitaram do Parallax Scroll para incrementar ainda mais a sua qualidade interativa:
Nike Better World

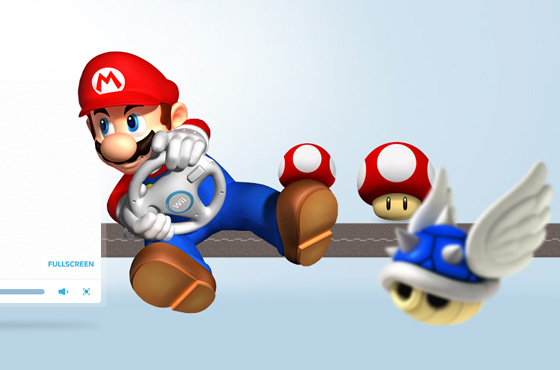
Mario Kart Wii

Beetle

Activate Drinks

Iutopi

360º Langstrasse Zürich

Smokey Bones

Manufacture d’Essai

New Zealand

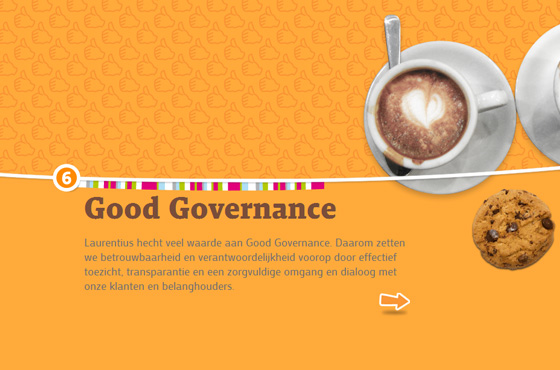
Laurentius

E ai, deu pra se inspirar?