

Não é mais um post sobre a nova assinatura do Google. É um histórico que mostra que o pensamento sobre a identidade no Design vai além de um logotipo. Por que, afinal, ele mudou?
Vamos começar este post esclarecendo uma coisa:
Branding ≠ Identidade Visual ≠ Assinatura (logotipo)
De uma forma bem básica, a diferença é a seguinte:

Branding
Imagine o branding como uma floresta. Nela existem diversas árvores que a compõem. Por exemplo, se eu tiver em uma floresta tropical, vai ficar bem esquisito se eu encontrar pinheiros natalinos nela. Não fazem parte do mesmo clima. Da mesma forma, o branding é a forma como a comunicação de uma marca é percebida pelo cliente. Se a marca é informal e divertida, vai parecer bem estranho se nas lojas os vendedores andarem de terno, gravata e a decoração for com cores sóbrias demais. Sim, o branding envolve mais do que a parte visual da marca, envolve até dress code ou forma de atendimento, como tom de voz ou linguagem.
Identidade Visual
A identidade visual é uma das árvores da floresta do branding. Além dela, existem árvores que falam do sound design, marketing, entre outras. Mas a árvore da identidade visual envolve a unidade entre os materiais gráficos e visuais da marca. Na identidade visual está inserido inclusive o “logotipo”, além de papelaria, website, uniformes, entre outros.
Assinatura visual
Conhecida popularmente como logotipo (na verdade, o logotipo é um misto entre símbolo e tipografia, existindo outros tipos de assinatura, como tipográfica ou somente com símbolo), ela na verdade é um dos frutos da árvore da identidade visual. Ou, se você quiser encarar de um jeito mais “biológico”, a semente. A partir da assinatura e da definição do seu manual, fica mais fácil encher a árvore da identidade visual de frutos.
Ok, depois deste papo bonito e verde, fica mais simples entender o que aconteceu com a identidade do Google e usá-la como exemplo para entender porque às vezes é preciso mudar.

1 – A transição
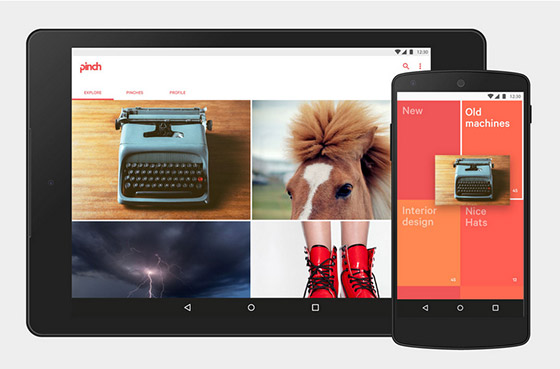
O Google passou alguns anos da sua vida limpando elementos e focando em interface. Passando pelo flat design até a sua filosofia Material Design, o foco da empresa se fixou em ser flexível e reconhecível em qualquer device, unindo os elementos utilizados em seus diferentes produtos, como Google Maps, Drive, entre outros.
Este lindo processo de unidade de linguagem pode ser notado principalmente através a definição de uma iconografia única e com uma paleta de cores focada nas cores primárias e algumas variações. E, logicamente em todo pensamento Material Design, que você pode entender melhor nesse post.
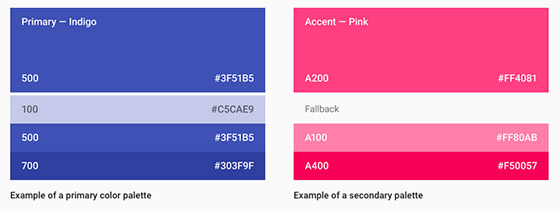
Cores
Veja um tutorial que explica o uso das cores no Material Design:

Ícones
Como o Google os define, devem ser simples, intuitivos, consistentes e intuitivos à ação que representam. Você pode baixar todo o sistema de iconografia da marca aqui, e ver o processo de criação aqui.
![]()
![]()
![]()
Navegação
Interfere diretamente na interface dos produtos em diferentes meios, garantindo a rapidez no carregamento e a usabilidade.

Veja o guideline completo do Material Design aqui.
2 – A revolução
Depois de alinhar todo o seu manual de elementos, cores e forma de navegação, chegou a hora do toque de chef, revelando a nova assinatura, que dialoga diretamente com todo o pensamento presente no decorrer do histórico de Design da empresa. E sem deixar o povo mutcho loco, fazendo uma mudança brusca em tudo ao mesmo tempo.

Diferente do redesign do logo do Facebook, que há pouco tempo mudou a tipografia sem explicar muito seus motivos, o Google se preocupou em construir um histórico de formas simples e comunicação imagética, que convenceu a galera na hora de justificar o porquê da mudança.

Uma das justificativas que mais convenceu (pelo menos a mim), pelo ângulo da democratização, foi a seguinte:
Utilizando SVGs, nós geramos automaticamente milhares de variantes em vetor, para satisfazer tamanho, cor e requisitos de background. Isso nos ajudou a tornar o pixel perfeito em todos os lugares que é usado, e otimizar a construção de uma variante especial do nosso logotipo full color, de apenas 305 bytes, em comparação com o existente (de 14 mil bytes). O logotipo velho, com suas serifas intrincadas e tamanho de arquivo maior, necessitava que uma variável aproximada, em texto, fosse utilizada para conexões de baixa banda. Reduzir o tamanho do arquivo evita esta solução alternativa e resulta em uma consistência de tremendo impacto quando você considerar o objetivo de tornar o Google mais acessível e útil pra usuários ao redor do mundo.
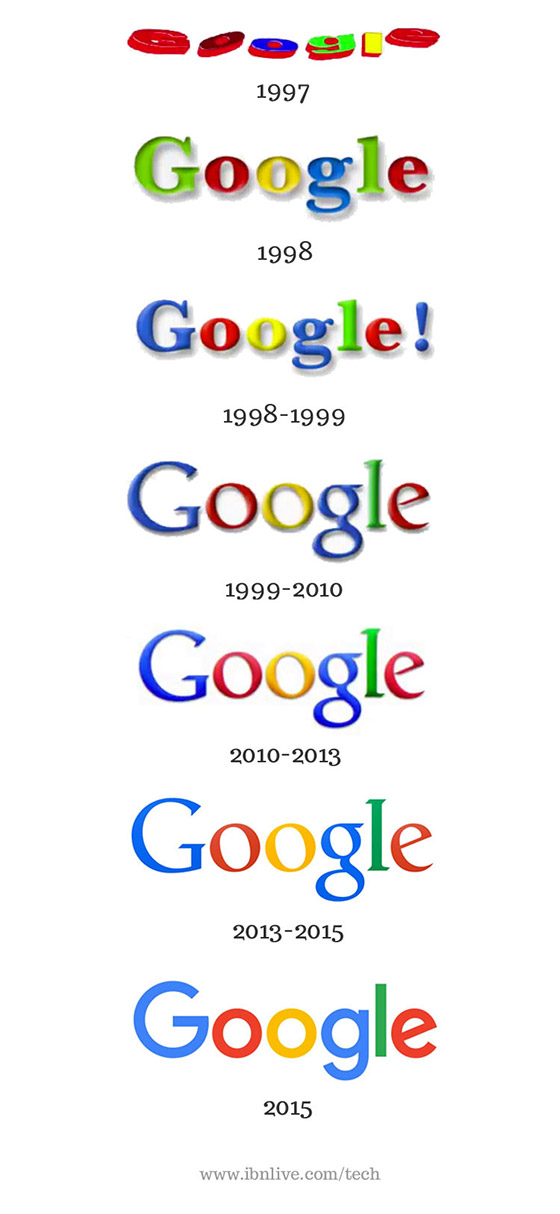
Confira a evolução:

3 – O processo da nova criação
Entenda só como funcionou o processo da mudança do logo:
O briefing
O briefing para a mudança consistia em:
- Uma marca redimensionável que pudesse ser reconhecida em espaços restritos.
- A incorporação do dinamismo e movimentos inteligentes que respondessem a todos os estágios de uma interação de usuário.
- Uma abordagem sistemática para a marca, para fornecer consistência nos encontros diários dos usuários com os produtos Google.
- Um refinamento da marca, combinando o que as pessoas amavam com o que racionalmente precisava mudar.

Depois de etapas colaborativas de criação compartilhadas por diversos times, o resultado foi um sistema flexível o suficiente para ser usado tanto em material de divulgação quanto em produtos em qualquer plataforma. Para criar um único logo, o mesmo foi dividido em 3 elementos básicos:
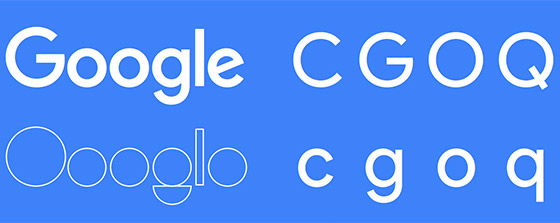
a) O logotipo
Um logo sem serifa que mantém a sequência multi colorida já conhecida.

b) Pontos
A abstração dinâmica do logotipo para fins interativos, assistivos e momentos de transição.

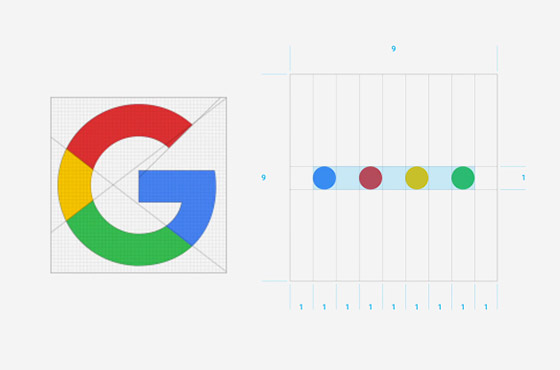
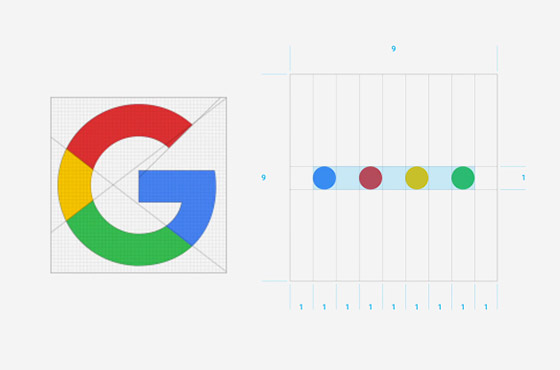
c) Google G
Uma versão compacta do logo para pequenas resoluções.

Veja a construção e a aplicação dos princípios acima na marca:
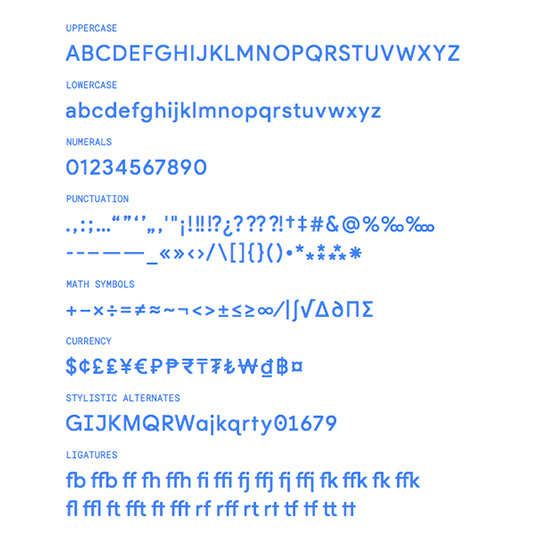
Para os curiosos que notaram a clara mudança da tipografia, aqui está o documento completo apresentando a nova família desenvolvida, a Product Sans.


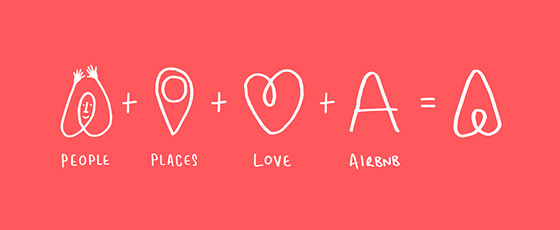
Ou seja, no fim das contas, é mais interessante entender o que está por trás da criação de uma nova identidade do que só ver o resultado final. Lógico que justificar o processo e apresentar um resultado duvidoso é um problema. Você se lembra do caso do Bélo, da Airbnb?

Para quem quiser saber a defesa completa do Google, acesse o site oficial da equipe de Design deles.






Comments (6)
Thaís Albarsays:
2 de setembro de 2015 at 23:13Parabéns pelo post altamente explicativo! Uma delicia de ler!
Fantástico ver todo este processo. Neste momento estou desbravando o site de Material Design, que eu não sabia que existia! Abraços.
Alex Souzasays:
8 de setembro de 2015 at 21:36Sensacional o post. É trabalho pra 1 mês de conversa aqui no nosso coworking de designers! Valeu.
Felipe Robertosays:
9 de setembro de 2015 at 9:02Excelente post ! Mandou bem demais.
Letícia Mottasays:
12 de setembro de 2015 at 17:23Q bom que vc curtiu! Obrigada 🙂
Letícia Mottasays:
12 de setembro de 2015 at 17:23Obrigada pelo comentári oe que bom que vc curtiu! Obrigada e sucesso no coworking. 🙂
Letícia Mottasays:
12 de setembro de 2015 at 17:24Obrigada pelo seu comentário, Thaís. Que bom que vc curtiu e foi útil pra vc! Bjao! 🙂