

Guias de marca de grandes sites, plataformas e aplicativos. Os designers “pira”.
Criar uma identidade visual não é simplesmente pensar em um logo. Quem é designer sabe que a unidade de comunicação envolve cores, tipografia, aplicação em materiais, até tom de voz e posicionamento.
Por isso, toda marca que se preze tem o seu manual. O guia da marca existe justamente para apresentar a identidade visual (além de outras identidades) e como ela funciona em diferentes materiais e plataformas.

Pensando nisso, este post contém uma seleção de guias de marca (branding guides) de 10 grandes sites, plataformas e apps, para inspirar você a fazer um trabalho completo como designer, na hora de criar aquela ID pro seu cliente.
Os guides abaixo também são uma boa oportunidade para provar que o Design vai muito além da criação marota de uma “marquinha amiga”.
Inspire-se:
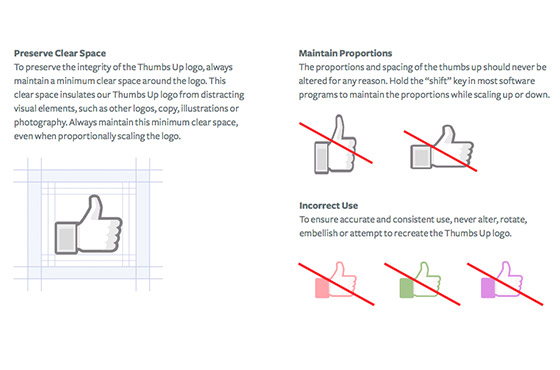
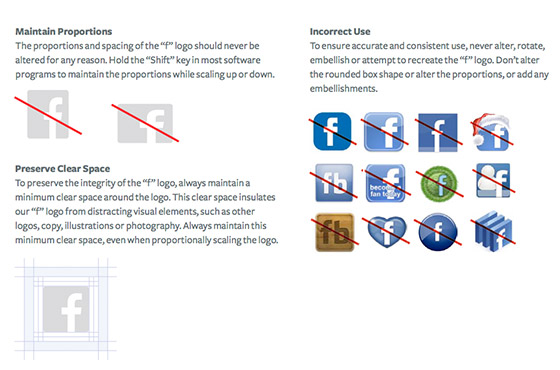
1. Facebook
Dois estilos de guia para aplicação da marca e compreensão da interface.
Veja o pdf versão light aqui e o completão neste link. Acesse também a página oficial com todos os assets.



2. Uber
O guide do Uber é bonitão. Vale a visita no site.



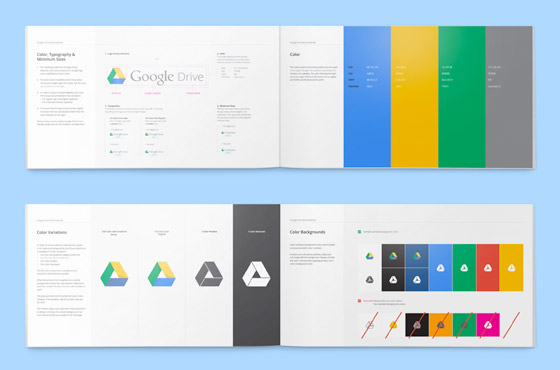
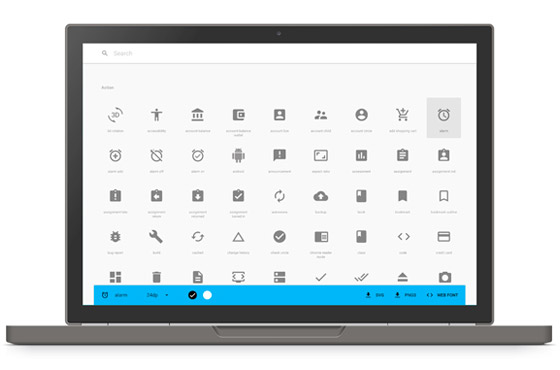
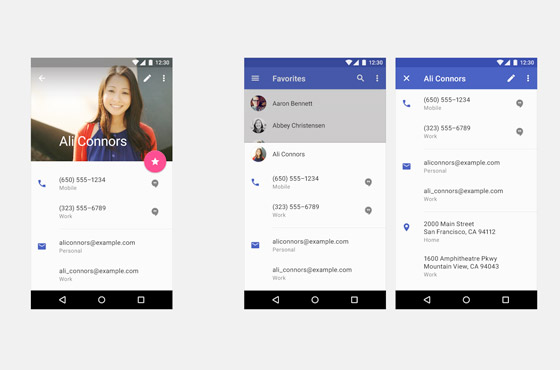
3. Google
A justificativa para a mudança da identidade visual do Google ganhou um post só pra ela aqui. É interessante entender o processo antes de dar uma olhada no guia da marca. No post tem links legais como a página sobre a filosofia do Material Design entre outras curiosidades.
E aqui o site com todo o material disponibilizado pela companhia.



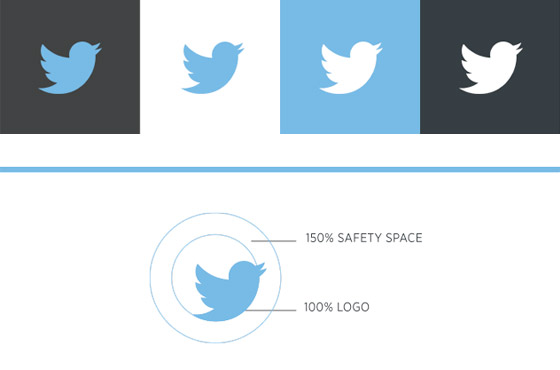
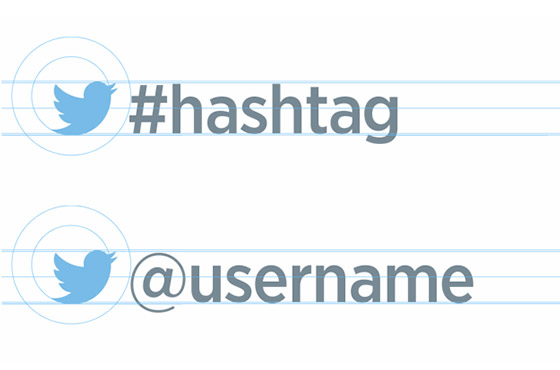
4. Twitter
O Twitter possui um guia em português que, além de recursos do logotipo, explica a anatomia de um tweet, o que você pode ou não fazer utilizando o microblog, além de uma subpágina com material sobre o Vine.



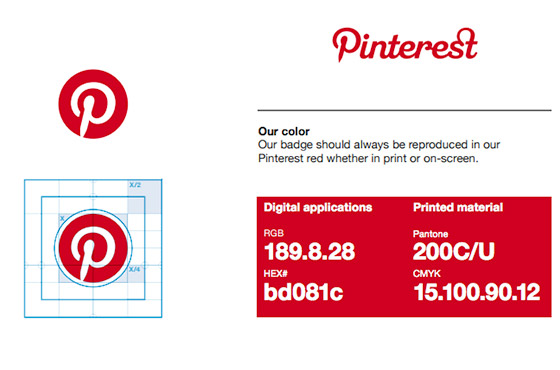
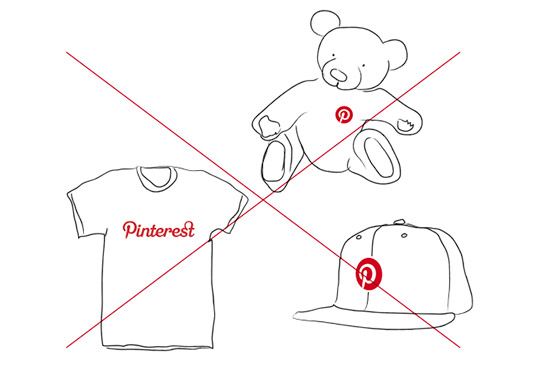
5. Pinterest
Um guia bem sucinto para parceiros, mas esclarecedor sobre aplicação do logo deles em materiais, principalmente. Veja o pdf aqui.



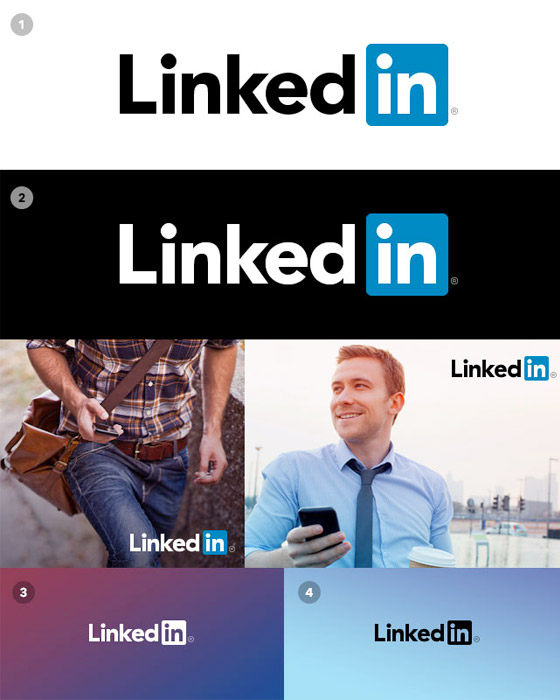
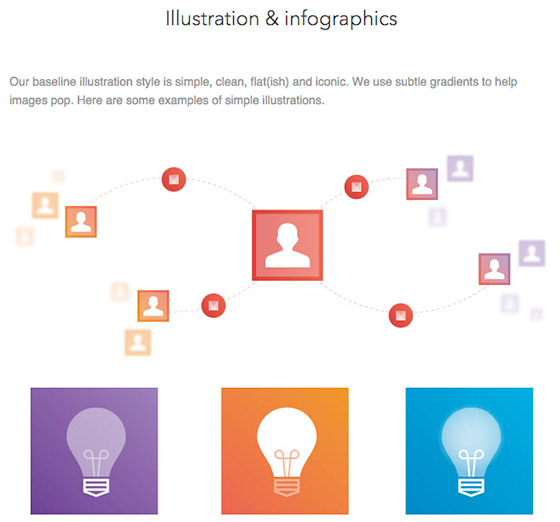
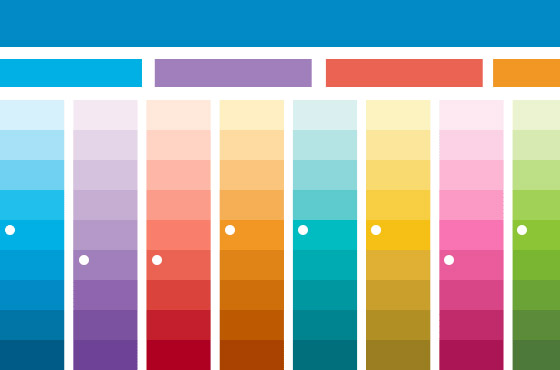
6. LinkedIn
Um site bem completo, com explicações e screenshots dos produtos. Destaque para os downloads das paletas em CMYK e RGB para usar nos programas Adobe, em formato .ase.



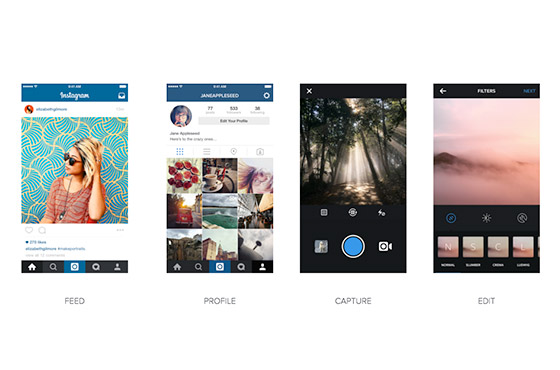
7. Instagram
Um guide simples e direto. Contém vários screenshots legais para usar. Acesse o site.



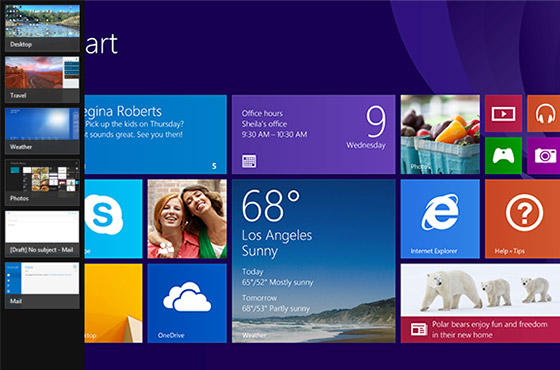
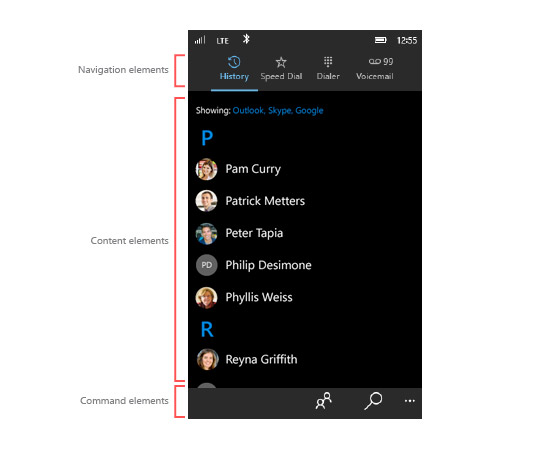
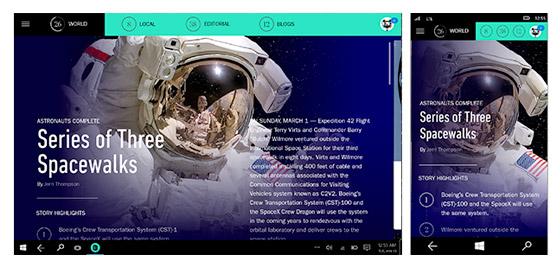
8. Windows
Um guia super completo para designers e desenvolvedores que querem criar para a Universal Windows Platform (UWP). Inclui também infos sobre mobile apps e um pdf com todas as infos. Para usar em layouts, tem templates de Photoshop e Illustrator. 🙂
O site com todo este material está aqui.



9. DeviantArt
Ok, o DeviantArt é menos abrangente que os produtos acima por ser uma plataforma mais utilizada por ilustradores. Há pouco tempo, passaram por um redesign. Mas o site apresentando a nova ID está tão legal que mereceu entrar na lista.


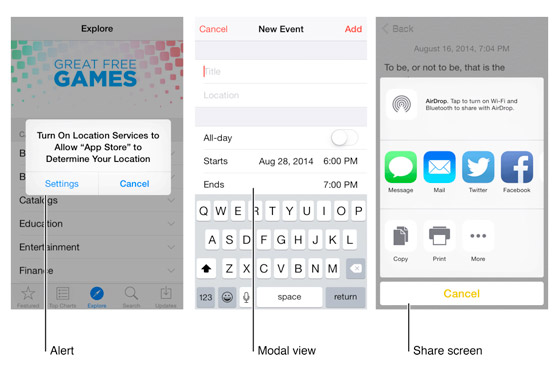
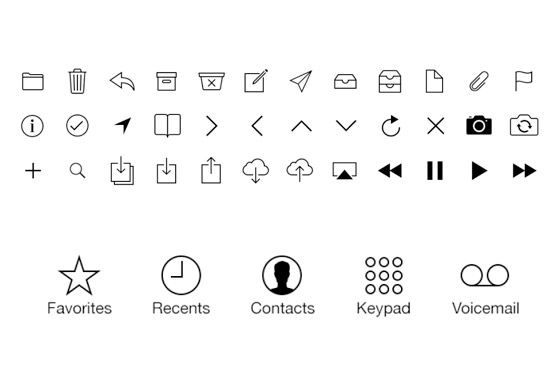
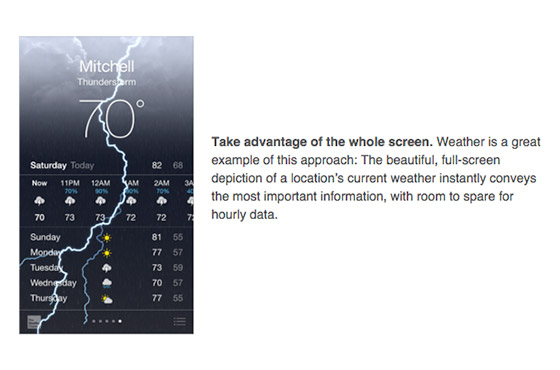
10. iOS
O site é basico e funcional: texto e explicação. Para quem quer desenvolver um app para iPhone, as dicas, tanto de design quanto de sistema, estão aqui.



Tem mais links de branding guidelines para compartilhar? Comenta aqui!






Comments (3)
Vinicius RSsays:
13 de janeiro de 2016 at 5:33Que maneiro, sempre me interessei pela criação das marcas, quero mais posts como esse, referencias das marcas famosas!!
Letícia Mottasays:
13 de janeiro de 2016 at 11:28Que bom que vc curtiu! Pode deixar que a pauta tá anotada. 🙂
David Artysays:
14 de janeiro de 2016 at 18:45Muito Legal o artigo. Parabéns.
Como sempre vc trazendo ótimos conteúdos.
A gente tem muito a aprender estudando trabalhos de grandes projetos.
E criar um manual de marca requer muito trabalho.
Se você me permitir Letícia, irei compartilhar um link do meu blog onde ajudo justamente nesse quesito: http://chiefofdesign.com.br/manual-de-marca/
Acredito que possa ajuda muito dos seus leitores também.
Muito obrigado por compartilhar conhecimento! 😀
Abraço!