27-12-17
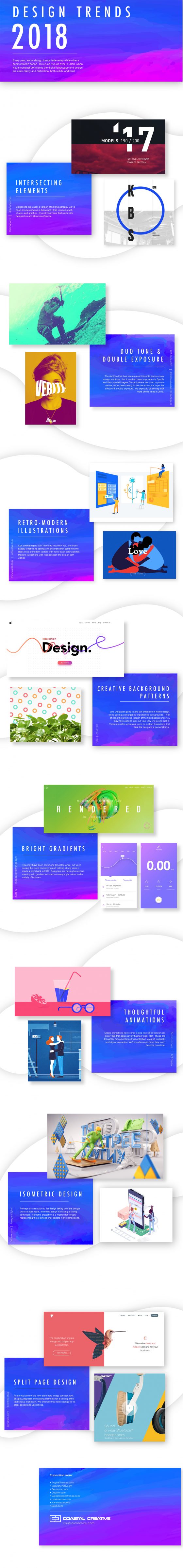
Este infográfico resume muito bem as tendências do Design para 2018

Nem só de Flat será o Design.
Sabemos que o Design trata de soluções para problemas e deve funcionar acima de modismos. Porém, temos plena consciência de que, tratando-se de questões visuais, temos sim alguns estilos que nos cercam e acabam influenciando nas criações. Já se foi o tempo em que os botões web eram todos com efeitos acqua e tridimensionais, ou a fase em que usar gradiente de cores era pecado mortal.
As tendências acontecem e estão aí, pipocando na frente dos nossos olhos, sem a gente sentir, e quando a gente menos espera, elas são documentadas e viram estilos próprios.
Se você “der um Google” vai facilmente achar algumas tendências estéticas do Design para 2018. Mas o infográfico criado pela empresa Coastal Creative é tão sucinto, objetivo e realista quanto ao que está sendo utilizado nos layouts que cruzam nosso caminho, que ganhou um like. Tem um resumão de tudo que vimos acontecer e que vai continuar passando pela sua timeline.
Veja aqui o infográfico completo e, logo a seguir, item a item explicado e comentado pelo Cutedrop:

Você pode saber mais sobre cada um dos tópicos, comentados pelo Cutedrop:
1. Interseção entre elementos
Em 2017, a tipografia arrojada foi destaque. Grandes títulos e bastante opções de fontes que fugiam à queridinha Helvetica. Mas agora é hora da tipografia extrapolar a caixinha e sofrer interferência com outros elementos do layout. E isso não se trata somente de tipografia, mas fotos e vetores vão se sobrepôr ainda mais neste ano.
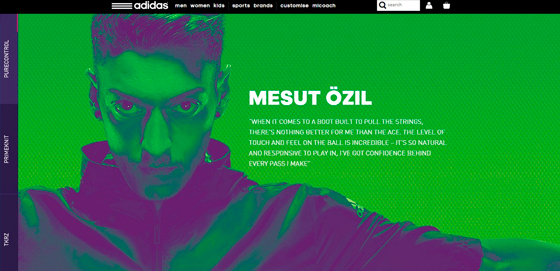
2. Duotone (bicromia)
O uso de duas cores em fotografias foi bem explorado pelo Spotify em 2017. Certamente você esbarrou com alguma imagem assim. A brincadeira continua, com foco em contraste e paletas de cores reduzidas.

Divulgação line-up Rock in Rio 2017: bandas em duotone.

Campanha Adidas Football
3. Ilustrações retrô-modernas
Desde a adoção do flat design, o uso de ilustrações vetoriais e minimalistas tem sido ascendente. O contrário do caminho que tomamos nos anos 2000, em que representar tudo na sua máxima fidelidade de sombras e volume era o que dirigia a estética. A semelhança com desenhos antigos se dá também pelo uso de paletas de cores mais sutis e dimensões exageradas. O interessante é que o uso deste estilo tem sido bem utilizado no ramo de tecnologia e ciência, o que dá origem ao título deste tópico.

Ilustração de Malika Favre para Sephora.
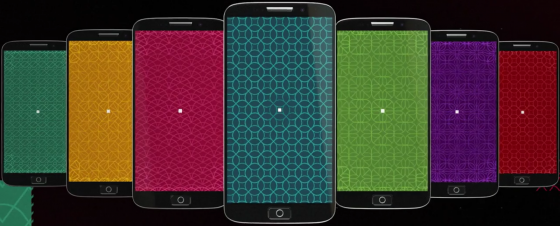
4. Padrões criativos de fundo
Usar patterns como background era um recurso bem adotado nas eras de ouro dos fotologs. Repetições de motivos e muito frufru acabaram sendo varridos pelo minimalismo mais sólido do flat design. Mas o background com padrões está voltando, mais maduro e integrado com o primeiro plano, seja por similaridade temática ou espaço negativo, não atuando mais como um enfeite aleatório, mas como parte do layout.

Padrões de fundo do app UBER, segmentados por países, de acordo com elementos da cultura.
5. Gradientes
Não foi somente o logo do Instagram e seus subprodutos que experimentou a adoção dos gradientes de cores. A transição cromática, que era vista como pecado na alta era do minimalismo voltou a dar as caras. A tendência é que os degradês continuem suavemente colorindo layouts.

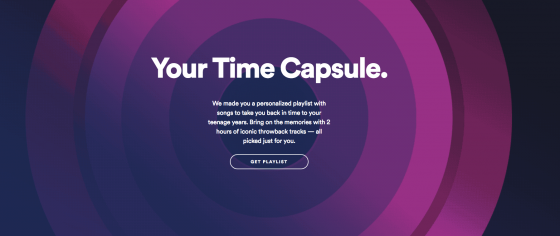
Spotify Time Capsule: gradiente suave nos elementos.

LAVA chocolates, por Iwona Przybyła.
6. Animações inteligentes
Você provavelmente viveu a época dos sites animados em Flash. Era uma overdose de efeitos psicodélicos e muito logo girando por aí. Com a “morte” do Flash, a web passou a repensar as animações com HTML5 e o CSS3, e a interação animada passou a ter um motivo, pensado pelos designers focados em interface. A tendência é que as animações continuem sendo bem utilizadas, mas de forma gratificante, como resposta à experiência do usuário.

Animação de interface por Deepak Yadav
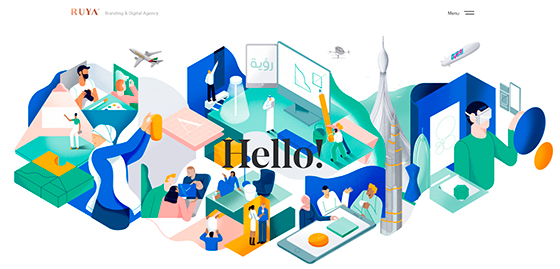
7. Design isométrico
Representar três dimensões em mídias bidimensionais sempre foi um desafio. O uso da perspectiva isométrica geralmente se enquadra bem na função de representar a realidade ou o surrealismo, utilizando objetos tri ou bidimensionais. Mas, em ambos os casos, o 3D cria uma experiência imersiva para o usuário, simulando seu próprio plano em vez de permitir que objetos 3D simplesmente flutuem no espaço vazio.

VISA infográfico, por Jing Zhang
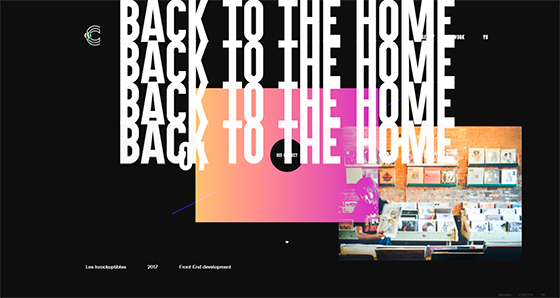
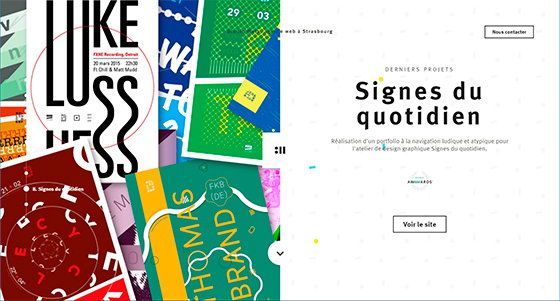
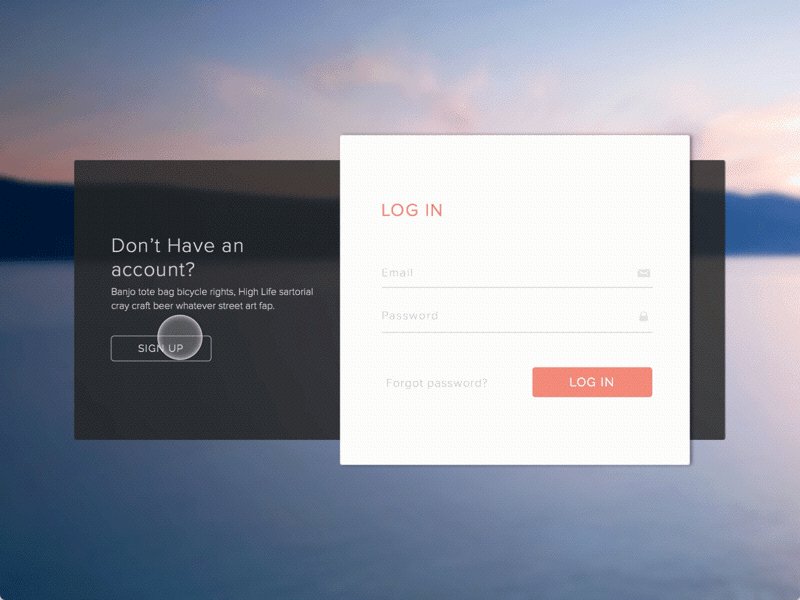
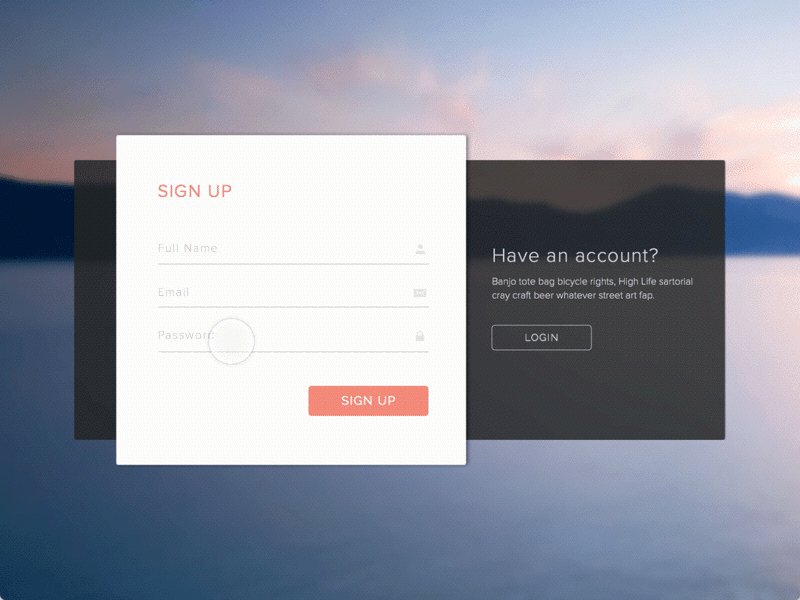
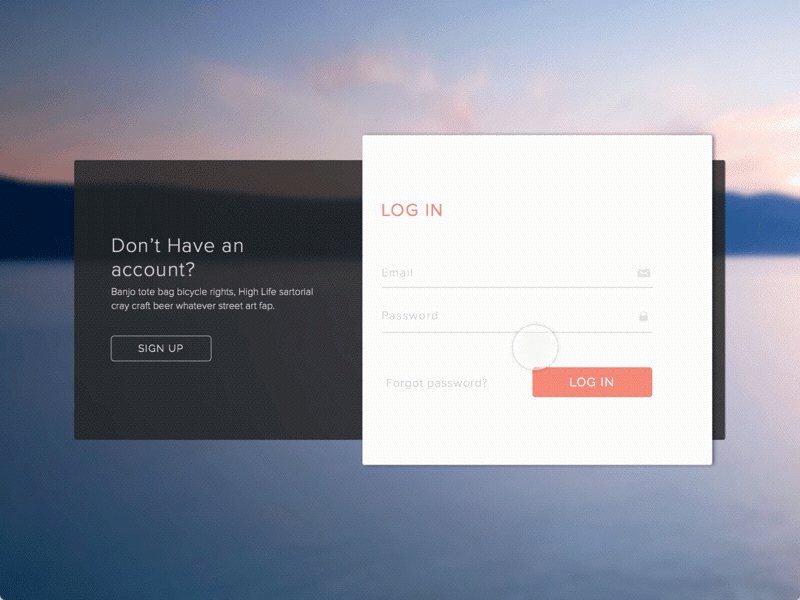
8. Split-Page Design
Passamos um bom período vendo sites usando e abusando do recurso de hero image (um grande header com uma grande imagem, que chega a tomar a tela toda, com uma chamada bem resumida e atrativa sobre a empresa). Parece que agora o jogo virou, e os sites têm focado na divisão do conteúdo em colunas verticais, mais do que em blocos horizontais. Vamos ver a tendência do one page scroll também vai acabar sofrendo consequências também.
Para ver o infográfico em tamanho maior e ler mais detalhes, clique aqui.